Does your website work well across desktops and mobile devices? If you are not sure about that, then a thorough website check with the ‘all new’ Google website speed testing tool is highly recommended.
People are more likely to abandon a website if it is: not mobile-friendly and/or slow to load on various devices (desktop, tablets etc.). Hence, you should ensure the prospective customers do not leave you, citing ‘bad website performance’ as a reason.
Google Website Speed Testing Tool – With A Difference
So, please come – let us ‘think with Google’ (the search engine giant) for a feasible solution to your website problem. And, like we said above we advocate this website speed testing tool from Google. This would help you analyze the speed and performance of your website on desktops and mobile devices.
Some may say, “what’s the big deal, as the mobile friendly and page speed testing tools were already, there.” Yes, they were, but this is different.
This website checker would help you analyze some of these aspects, on a real-time basis-
- Mobile Friendliness
- Mobile Speed
- Desktop Speed
Let us try to understand it better. Please find below the ‘scores’ of an online business, analyzed through the Google website speed testing tool. See (Figure 1), the tool has rated that business website on the following: Mobile Friendliness, Mobile Speed, and Desktop Speed.
You can see above, the website (being) analyzed is ‘mobile friendly’; however, the website administrator should consider fixing mobile and desktop speed on a priority basis.
Yes. The Google website speed testing tool would guide you through, and help to comprehend the regions that need immediate attention. Let us understand it further through ‘a few’ more images.
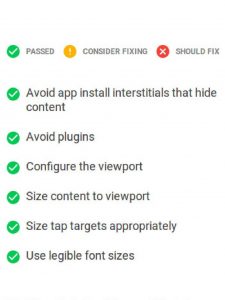
Since the website is mobile friendly (as the score is 100/100), Google has no suggestions for the administrator. See the image (Figure 2) below.
The website has avoided plugins, configured the viewport, sized content to the viewport, fixed size tap targets appropriately and is using legible font sizes.
Now, going ahead – let us analyze the other aspects: mobile speed and desktop speed. You can see above (Figure 1), the mobile speed and desktop speed performance were ‘fair’ and not ‘good’, with the scores of 72/100, each.
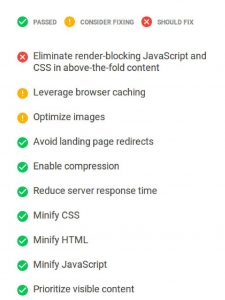
Let us see, what the site administrator has had from Google, as suggestions to improve mobile speed.
As you can see (Figure 3), the website has minified JavaScript, CSS; reduced server response time, enabled compression, avoided landing page redirects and prioritized visible content; however, they have not optimized images and require leverage browser caching of their website.
They can consider fixing this, with time, but they need to set a high priority for eliminating render-blocking JavaScript and CSS in above-the-fold content. By sorting these issues, the administrator can optimize the mobile speed and score better, next time.
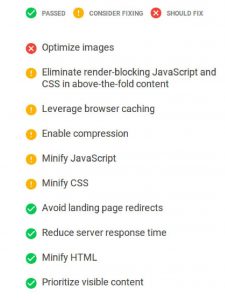
Now, moving further – let us take a look at the ‘desktop speed’ report and go through the suggestions, from Google to improve the site performance.
We saw (Figure 1), the ‘desktop speed’ score was 72/100. Let us analyze the reasons. You can see, they scored because they have avoided landing page redirects, reduced server response time, minified HTML and prioritized visible content.
So, where did they lag behind? See (Figure 4), the administrator has not optimized images and this should be a high priority task for them. They definitely can take time for eliminating render-blocking JavaScript and CSS in above-the-fold content, leverage browser caching, enable compression and minify JavaScript and CSS.
By fixing all the bugs and issues, voilà they would have a great looking website.
So, what are you waiting for? Use this new and advanced Google speed testing tool, to improve your business website performance for better outcomes.
Finally – “be good, stay good”. And, follow us…